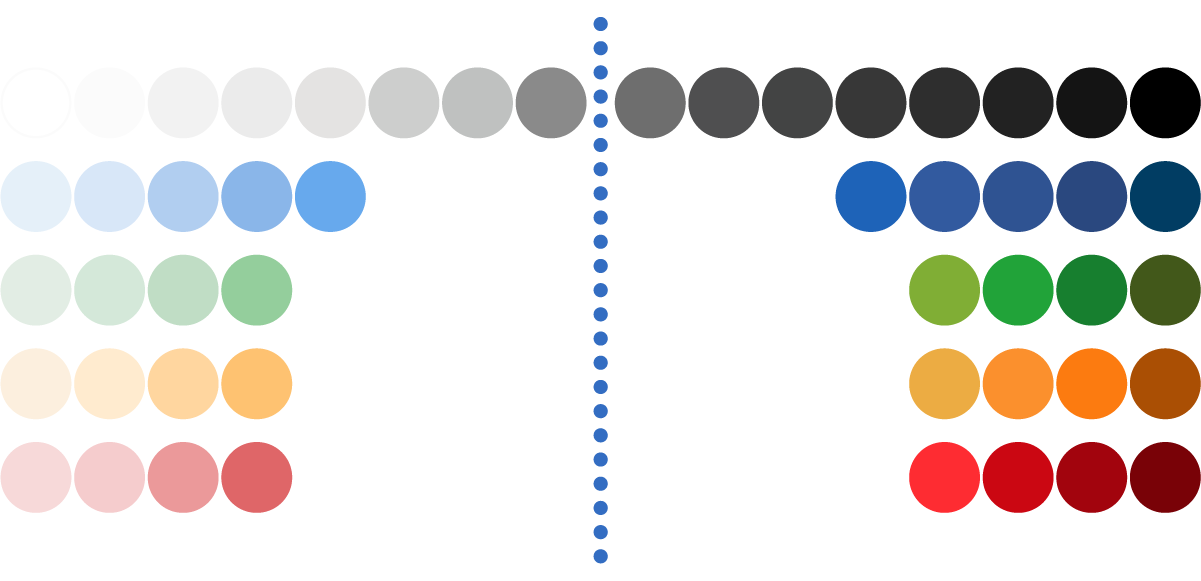
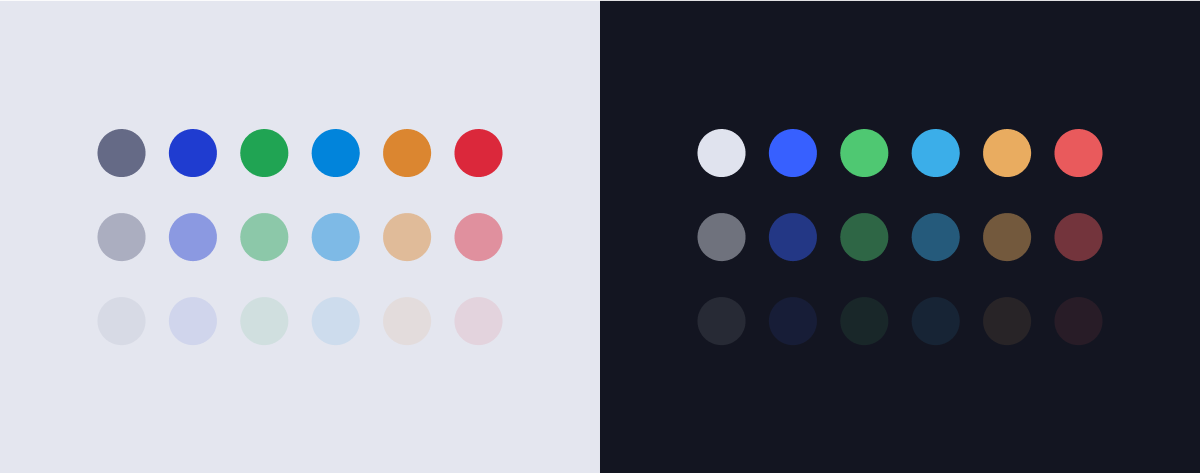
Daily UI Design Freebies - ▶️ Make two color palettes – for light and dark mode In the tip above, I mentioned that desaturated colors work better for the dark theme. On

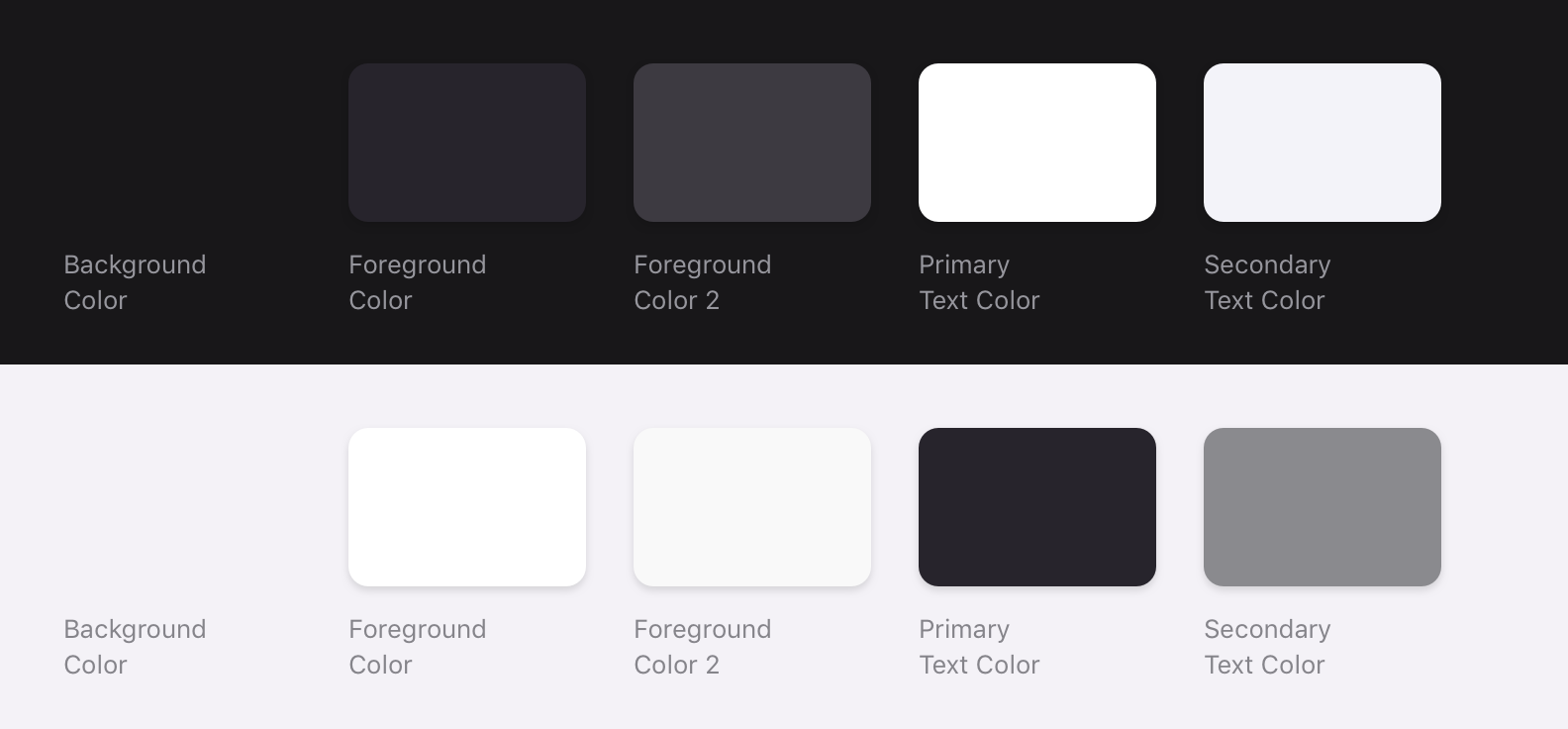
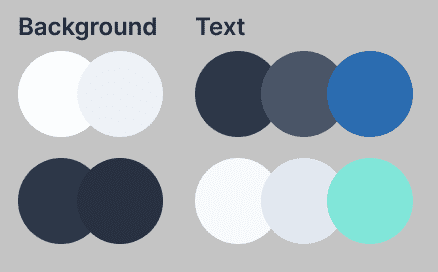
Bringing light into the darkness. What to be aware of when designing for… | by Jessica Mueller | Ginetta